この手順では、ThemeRoller for Visual Studio を使用してテーマをデザインします。
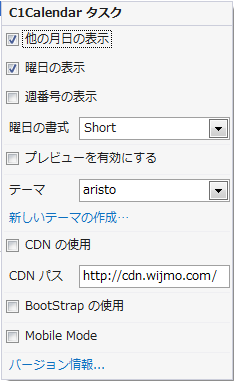
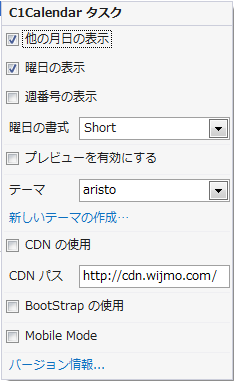
- アプリケーション内の C1Calendar コントロールを選択し、スマートタグ
 をクリックして[C1Calendar のタスク]メニューを開きます。
をクリックして[C1Calendar のタスク]メニューを開きます。

- [C1Calendar のタスク]メニューから[新しいテーマの作成]を選択して、ThemeRoller for Visual Studio を起動します。

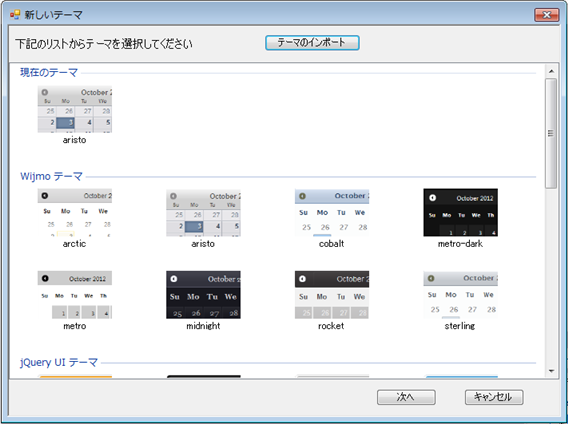
- ThemeRoller for Visual Studio が起動したら、「新しいテーマ」画面から、最終的な製品のテーマによく似たテーマを選択します。このテーマから作業を開始することで、テーマのデザインにかかる時間を節約することができます。

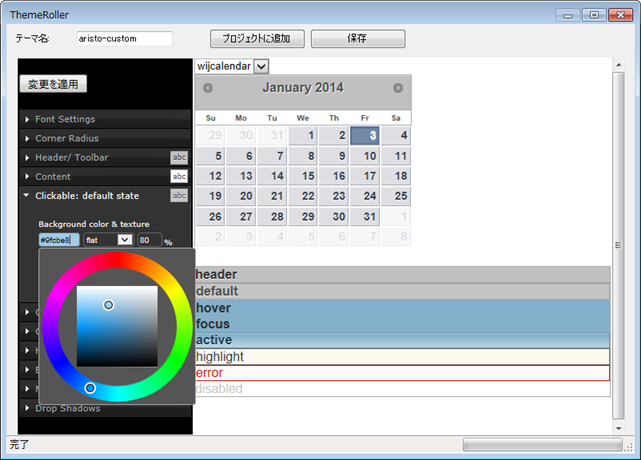
- [次へ]をクリックすると、ThemeRoller が起動します。ThemeRoller では、フォント、背景色、境界線、テキスト色などを変更することができます。ThemeRoller の右ペインに、デザイン中のテーマのプレビューが表示されます。テーマの名前を選択することもできます。このため、テーマに覚えやすくわかりやすい名前を付けることができます。

- テーマのカスタマイズが完了したら、[プロジェクトに追加]をクリックします。ThemeRoller は、自動的にテーマをプロジェクトに追加して参照します。プロジェクトにテーマが表示されたら、ThemeRoller を閉じます。
メモ:プロジェクトに追加されたカスタムテーマは ~/Content/themes/ に保存されます。
この手順では、ThemeRoller テーマをカスタマイズしてプロジェクトに追加しました。次の手順では、このアプリケーションを実行します。
関連トピック